----------------------------------------------------------
MapQuest-OSM
The ‘MapQuest-OSM’ tiles are a MapQuest styled variation on the OSM dataset.
The tiles are distributed by the good folks at MapQuest who also distribute a set of OSM tiles called MapQuest Open Aerial with satellite imagery.
URL Template
http://otile{s}.mqcdn.com/tiles/1.0.0/map/{z}/{x}/{y}.png
http://otile{s}.mqcdn.com/tiles/1.0.0/map/{z}/{x}/{y}.png
Usage policy
There are some generalised direction (and lots of other good stuff) on the MapQuest-OSM Tiles + MapQuest Open Aerial Tiles page. They are all very reasonable and sensible and are concerned with making sure that the load on the service is not unduly onerous. There is also a link to their official ‘Terms of use’ page which is a more formal wording of their common sense instructions.
Attribution
If using the MapQuest-OSM tiles, appropriate copyright attribution is required to OpenStreetMap. Additionally they ask that “Tiles Courtesy of MapQuest” be placed on the map along with their logo and a link from the ‘MapQuest’ portion that goes to ‘http://www.mapquest.com/’.
Usage example
This usage example is slightly more complex in that it involves a slightly different approach to including the subdomains. Leaflet will normally operate with subdomains of the form a, b and c, but in this example we find otile1, otile2, otile3 and otile4. To accommodate this the otile portion is included in the URL and the variable parts of the subdomain are declared in a separate option called subdomains.
mapLink = '<a href="http://openstreetmap.org">OpenStreetMap</a>';
mapquestLink = '<a href="http://www.mapquest.com//">MapQuest</a>';
mapquestPic = '<img src="http://developer.mapquest.com/content/osm/mq_logo.png">';
L.tileLayer(
'http://otile{s}.mqcdn.com/tiles/1.0.0/map/{z}/{x}/{y}.png', {
attribution: '© '+mapLink+'. Tiles courtesy of '+mapquestLink+mapquestPic,
maxZoom: 18,
subdomains: '1234',
}).addTo(map);

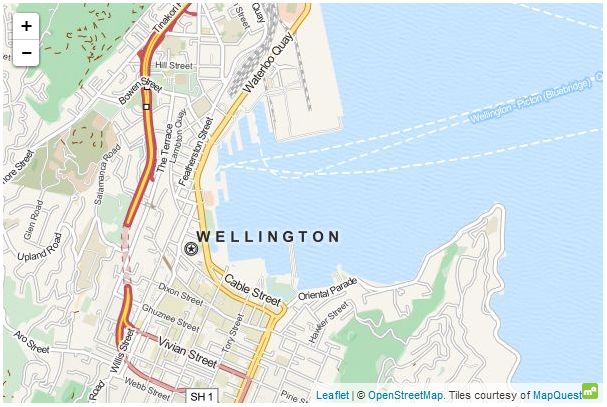
MapQuest-OSM map
a, b and c, but in this example we find otile1, otile2, otile3 and otile4. To accommodate this the otile portion is included in the URL and the variable parts of the subdomain are declared in a separate option called subdomains.mapLink = '<a href="http://openstreetmap.org">OpenStreetMap</a>';
mapquestLink = '<a href="http://www.mapquest.com//">MapQuest</a>';
mapquestPic = '<img src="http://developer.mapquest.com/content/osm/mq_logo.png">';
L.tileLayer(
'http://otile{s}.mqcdn.com/tiles/1.0.0/map/{z}/{x}/{y}.png', {
attribution: '© '+mapLink+'. Tiles courtesy of '+mapquestLink+mapquestPic,
maxZoom: 18,
subdomains: '1234',
}).addTo(map);

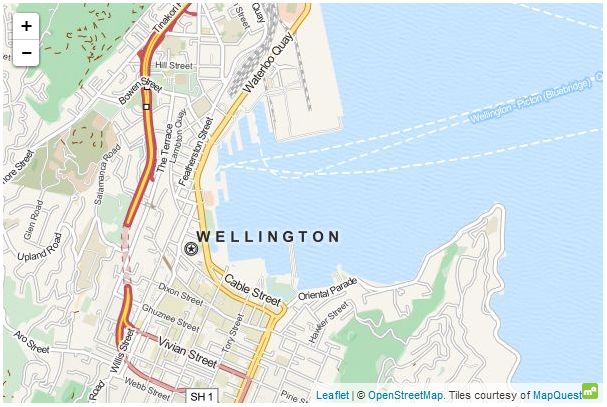
MapQuest-OSM map
More Examples
I will post separate examples of the usage of different tile servers as separate posts. Or you can find them all in Leaflet Tips and Tricks.
The description above (and heaps of other stuff) is in the Leaflet Tips and Tricks book that can be downloaded for free (or donate if you really want to :-)).

No comments:
Post a Comment