----------------------------------------------------------
Landscape
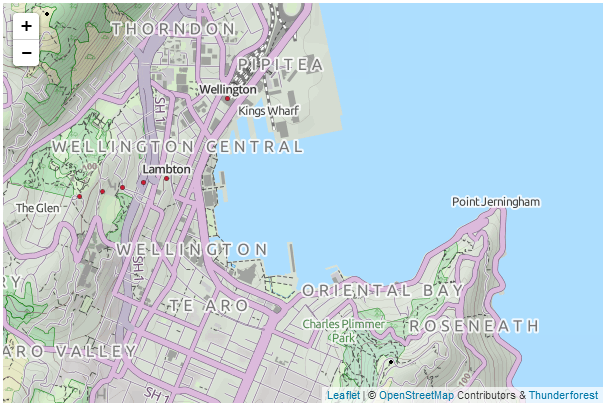
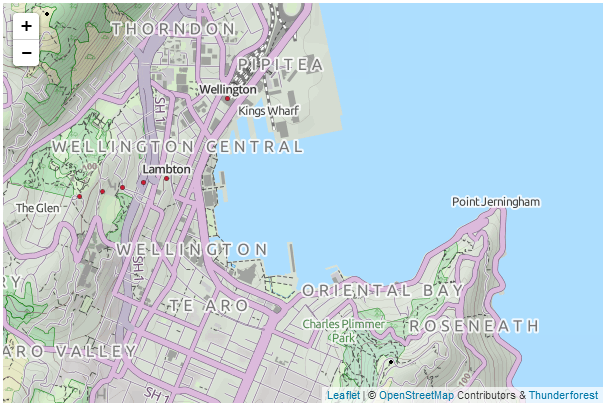
The ‘Landscape’ set of map tiles is distributed by the good folks at Thunderforest who brought you OpenCycleMap. The tiles have a global style focused on information about the natural world - ideal for rural context. They are based on data from the OpenStreetMap project.
URL Template
http://{s}.tile.thunderforest.com/landscape/{z}/{x}/{y}.png
http://{s}.tile.thunderforest.com/landscape/{z}/{x}/{y}.png
Usage policy
There are some simple guidelines on the Thunderforest terms and conditions page. The main concern with usage is the load placed on resources. So be gentle.
Attribution
Thunderforest provides open data, under a Creative Commons licence, specifically CC-BY-SA 2.0. The full details are available on their terms and conditions page. Attribution must be given to both “Thunderforest” and “OpenStreetMap contributors”. Users of your map must have a working link to www.thunderforest.com.
Usage example
mapLink = '<a href="http://openstreetmap.org">OpenStreetMap</a>';
landlink = '<a href="http://thunderforest.com/">Thunderforest</a>';
L.tileLayer(
'http://{s}.tile.thunderforest.com/landscape/{z}/{x}/{y}.png', {
attribution: '© '+mapLink+' Contributors & '+landlink,
maxZoom: 18,
}).addTo(map);

Landscape tile server map
mapLink = '<a href="http://openstreetmap.org">OpenStreetMap</a>';
landlink = '<a href="http://thunderforest.com/">Thunderforest</a>';
L.tileLayer(
'http://{s}.tile.thunderforest.com/landscape/{z}/{x}/{y}.png', {
attribution: '© '+mapLink+' Contributors & '+landlink,
maxZoom: 18,
}).addTo(map);
 |
| Landscape tile server map |
More Examples
I will post separate examples of the usage of different tile servers as separate posts. Or you can find them all in Leaflet Tips and Tricks.
The description above (and heaps of other stuff) is in the Leaflet Tips and Tricks book that can be downloaded for free (or donate if you really want to :-)).
Nice
ReplyDelete